Cvičenia HTML & CSS
Vytvorte DIVy ako na obrázkoch
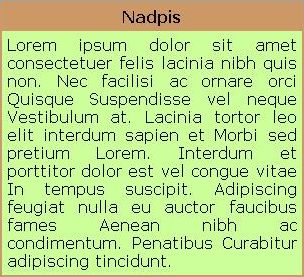
- Box s nadpisom

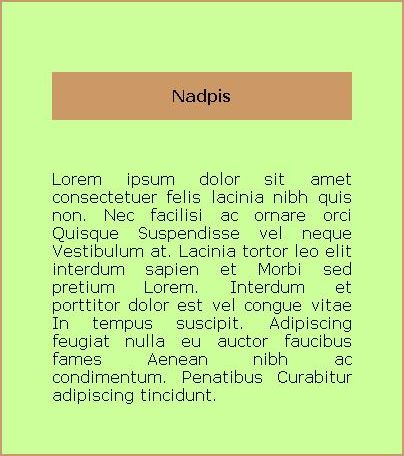
- Box s nadpisom

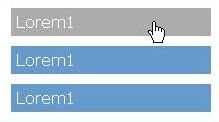
- Menu s položkami

- Menu s položkami

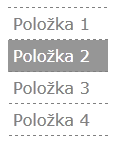
- Menu s položkami

- Menu s položkami

- Obtekaný obrázok s popisom

- "Iniciála"

- Dva boxy z cvičenia 1 vedľa seba

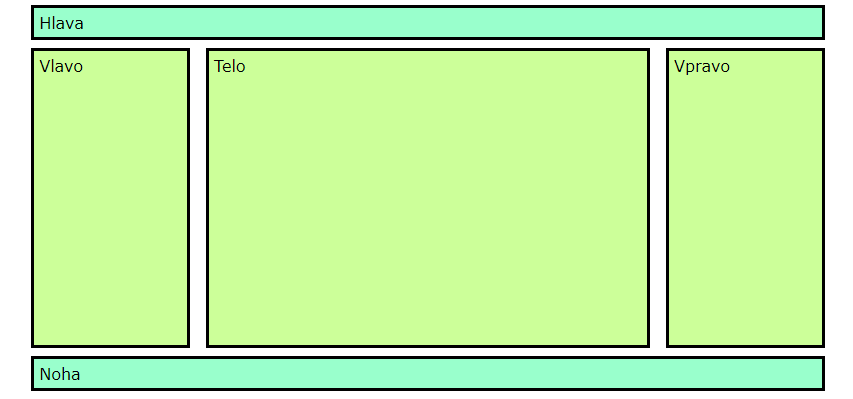
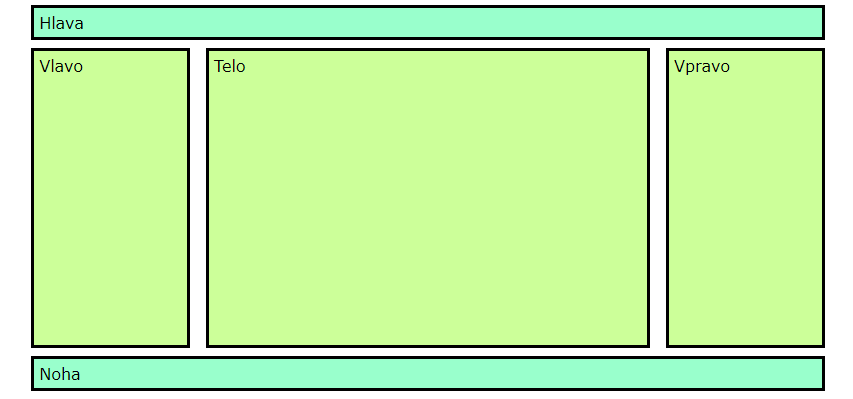
- Rozloženie DIVov na webstránke

- Vytvorte štýl (v samostatnom CSS súbore) pre túto stránku (.html). V HTML súbore NIČ NEMEŇTE! Inšpirácia z minulých rokov
- Vytvorte publikovateľný a použiteľný CSS template, teda jeden .css súbor s definíciami štýlov
a tri .html súbory (homepage, subpage, fotogaléria) so šablónou stránky a použitými štýlmi,
výplňovým textom (Lorem Ipsum) a prípadne obrázky (placeholders) ak nejaké použijete.
Váš template musí byť porovnateľnej estetickej kvality ako obdobné templaty na free css templates webstránkach, teda:
- dostatočne náročná štruktúra (hlavička/baner, patička, stĺpce/sidebary, news...)
- zladenie farieb, fontov, prípadných placeholder-obrázkov, bezpätkové fonty pre rozsiahlejšie texty, rozmiestnenie elementov (padding/margin)
- ak chcete, stránka môže mať namiesto Lorem Ipsum aj obsah (tému)
- stránka musí byť validná na HTML5